テキストエリアタグ (textarea)
概要

複数行文字列を扱うためのMEタグ。
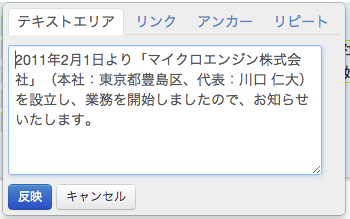
ページ編集画面では、HTMLのtextarea要素に文字列を入力します。
公開サイト側では、改行をbr要素に置き換えて出力します。
| フォーマット | <!--{textarea id="id_name"}-->〜<!--{/textarea}--> |
|---|---|
| 包含可能MEタグ | なし |
属性
| ID | MEタグ識別子。MEタグを識別するためのID名です。一つのテンプレート内で同じIDを複数指定することはできません。つまり一意である必要があります。 入力値が空のままだと自動でIDが割り当てられます。 IDは先頭の一文字を英字にして、英字、数字、ハイフン( - )、アンダースコア( _ )のみで入力してください。 |
|---|---|
| trim_to | 表示時の最大文字数を指定します。 |
| cols | ページ編集フォームのtextarea要素のcols属性を指定します。 |
| rows | ページ編集フォームのtextarea要素のrows属性を指定します。 |
| style | ページ編集画面の入力ボックスのstyle属性を指定します。 |
| edit_icon | 編集アイコン表示を「あり」にすると、編集可能領域を示す枠線の代わりにアイコンが表示されます。 |
| anchor | 自動アンカー機能。この機能を有効にすると、入力内容の前にa要素を出力します。 a要素のid属性とname属性は、MEタグIDの値となります。 リピート内の場合は、"-"とリピート NoをMEタグIDに付加した値となります。 例えば、MEタグIDが"me1"で、リピート内の3っ目のグループの場合は、"me1-3"となります。 |
| ref_id | 参照するMEタグのIDを指定します。この属性に指定がある場合は、ページ編集画面で入力ボックスは出現しません。公開サイト側では、指定したIDの値を表示します。 ref_page_idの指定が無い場合は、同じページ内のMEタグを参照します。 ref_page_idの指定がある場合は、指定されたページ内のMEタグを参照します。 |
| ref_page_id | 別ページのMEタグを参照する場合に指定します。この属性を指定した場合は、ref_idも指定する必要があります。 |
| ref_link | 参照先へのリンクを有効にするかどうかを指定します。初期値は無効です。 「有効」にすると、参照先へのリンクが作成されます。 「有効(anchor)」にすると、アンカー指定(フラグメント)付きで参照先へのリンクが作成されます。 |
| initial_value | ページ新規作成時のMEタグの初期値を指定します。 |
使用例
<div>
<!--{textarea id="me2"}-->
MEタグ識別子。MEタグを識別するためのID名です。一つのテンプレート内で同じIDを複数指定することはできません。つまり一意である必要があります。<br>
入力値が空のままだと自動でIDが割り当てられます。
<!--{/textarea}-->
</div>