リストタグ (list)
概要

リンクリストなど複数のアイテムを入力するためのMEタグ。
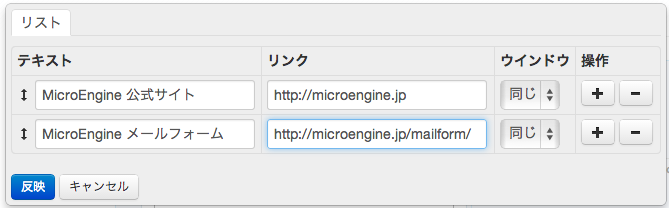
ページ編集画面では、テキストやそのリンクなどを複数入力できます。
公開サイト側では、入力されたアイテムを指定された li タグなどで囲いHTMLを出力します。
| フォーマット | <!--{list id="id_name"}-->〜<!--{/list}--> |
|---|---|
| 包含可能MEタグ | なし |
属性
| ID | MEタグ識別子。MEタグを識別するためのID名です。一つのテンプレート内で同じIDを複数指定することはできません。つまり一意である必要があります。 入力値が空のままだと自動でIDが割り当てられます。 IDは先頭の一文字を英字にして、英字、数字、ハイフン( - )、アンダースコア( _ )のみで入力してください。 |
|---|---|
| maxlength | ページ編集画面の入力ボックスのmaxlength属性を指定します。 |
| trim_to | 表示時の最大文字数を指定します。 |
| item_element | 入力された各アイテムを囲う要素名を指定します。 無指定の場合のデフォルト値は「li」です。 この他に、「div」「p」なども指定可能です。 |
| item_class | 各アイテムを囲う要素のclass名を指定します。 |
| style | ページ編集画面の入力ボックスのstyle属性を指定します。 |
| edit_icon | 編集アイコン表示を「あり」にすると、編集可能領域を示す枠線の代わりにアイコンが表示されます。 |
| ref_id | 参照するMEタグのIDを指定します。この属性に指定がある場合は、ページ編集画面で入力ボックスは出現しません。公開サイト側では、指定したIDの値を表示します。 ref_page_idの指定が無い場合は、同じページ内のMEタグを参照します。 ref_page_idの指定がある場合は、指定されたページ内のMEタグを参照します。 |
| ref_page_id | 別ページのMEタグを参照する場合に指定します。この属性を指定した場合は、ref_idも指定する必要があります。 |
使用例
<ul>
<!--{list id="me1"}--><!--{/list}-->
</ul>