スイッチタグ (switch)
概要

プルダウンメニューで表示を切り替えるためのMEタグ。
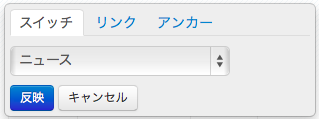
ページ編集画面では、プルダウンメニュー(select要素)で表示内容を選択します。
公開サイト側では、選択された表示内容の出現順に対応したHTMLを出力します。
プルダウンメニュータグと似ていますが、表示内容にHTMLを使える点が異なります。
| フォーマット | <!--{switch id="id_name" option="ニュース, プレスリリース, レポート"}-->〜表示内容1 , 表示内容2 , 表示内容3〜<!--{/switch}--> |
|---|---|
| 包含可能MEタグ | なし |
属性
| ID | MEタグ識別子。MEタグを識別するためのID名です。一つのテンプレート内で同じIDを複数指定することはできません。つまり一意である必要があります。 入力値が空のままだと自動でIDが割り当てられます。 IDは先頭の一文字を英字にして、英字、数字、ハイフン( - )、アンダースコア( _ )のみで入力してください。 |
|---|---|
| option | 選択できるオプションをカンマ区切りで入力してください。前後の空白文字列は削除されます。 カンマで区切った文字列をさらにコロンで区切ると、ラベルと値を個別に指定できます。 このオプションは表示内容を選択するラベルとして機能します。 例:この属性に「ニュース, プレスリリース, レポート」を指定します。MEタグの開きタグと閉じタグの間に、optionの数に対応した表示内容(表示内容1, 表示内容2, 表示内容3)を用意します。 例えば、optionで2番目の「プレスリリース」が選択されると、「表示内容2」が表示されます。 |
| delimiter | MEタグの開きタグと閉じタグの間の、表示内容を区別するための区切り文字を指定します。 未設定時の初期値は , (カンマ)です。 option属性の区切り文字には影響がありません。 |
| selector | セレクタスイッチ表示を「あり」(on)にすると、ページ編集画面でセレクタスイッチ(アイコン)が表示されます。セレクタスイッチをクリックすると、次のオプション(option属性内の次の選択肢)が選択されます。 |
| style | ページ編集画面の入力ボックスのstyle属性を指定します。 |
| edit_icon | 編集アイコン表示を「あり」にすると、編集可能領域を示す枠線の代わりにアイコンが表示されます。 |
| anchor | 自動アンカー機能。この機能を有効にすると、入力内容の前にa要素を出力します。 a要素のid属性とname属性は、MEタグIDの値となります。 リピート内の場合は、"-"とリピート NoをMEタグIDに付加した値となります。 例えば、MEタグIDが"me1"で、リピート内の3っ目のグループの場合は、"me1-3"となります。 |
| ref_id | 参照するMEタグのIDを指定します。この属性に指定がある場合は、ページ編集画面で入力ボックスは出現しません。公開サイト側では、指定したIDの値を表示します。 ref_page_idの指定が無い場合は、同じページ内のMEタグを参照します。 ref_page_idの指定がある場合は、指定されたページ内のMEタグを参照します。 |
| ref_page_id | 別ページのMEタグを参照する場合に指定します。この属性を指定した場合は、ref_idも指定する必要があります。 |
| ref_link | 参照先へのリンクを有効にするかどうかを指定します。初期値は無効です。 「有効」にすると、参照先へのリンクが作成されます。 「有効(anchor)」にすると、アンカー指定(フラグメント)付きで参照先へのリンクが作成されます。 |
| initial_value | ページ新規作成時のMEタグの初期値を指定します。 |
使用例
<!--{switch id="me1" option="ニュース, プレスリリース, レポート"}-->
<img src="../images/news.gif" alt="ニュース" width="96" height="23"> ,
<img src="../images/pressrelease.gif" alt="プレスリリース" width="96" height="23"> ,
<img src="../images/report.gif" alt="レポート" width="96" height="23">
<!--{/switch}-->
備考
selector 属性は、バージョン 1.3.5 で追加されました。