ファイル
ファイルコンテンツ
ファイル単位で管理するコンテンツです。 画像やPDFをファイルとしてそのまま公開することや、csvファイルを配列として読み込んでテンプレートで利用するなどの活用方法があります。

ファイルコンテンツの登録
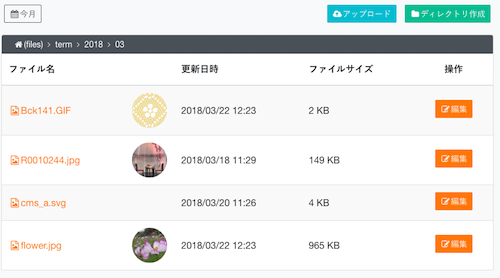
管理画面のファイルマネージャでファイルをアップロードしてシステムに登録することができます。アップロードされたファイルは public/files/ ディレクトリ配下に保存されて公開されます。 テーマ用フィイルマネージャとは異なり、FTPソフトなどで直接的にファイルをアップロードすることはできません。ファイルコンテンツのファイル自体はファイルシステム上にありますが、データベースで表示名などを管理しているため、データベース主体で管理されます。
ファイルコンテンツの編集
管理画面で編集できる内容は「表示名」のみです。表示名はカスタムフィールドでファイルコンテンツを参照する際に、リンクテキストやキャプションに利用されます。
ファイルコンテンツの利用
ファイルコンテンツはサイト上に公開してダウンロードして利用することができます。 カスタムフィールドのリンクフィールドなどで選択モーダルからファイルを選択することができます。 一部のフォーマットのファイルはPHPに読み込んでデータコンテンツとして利用することができます。
データコンテンツ
csv, tsv, php, json, ini, text(txt) 形式のファイルを登録するとデータコンテンツとして利用できます。 データコンテンツとして利用するには、テンプレート内で data() 関数を実行します。 data() 関数の第1引数はファイルディレクトリ(public/files/)内のパスを指定します。 第2引数はファイルタイプに応じたオプション配列を渡すことができます。
利用例:
{% set data = data('data/data.ini', {'process_sections': true, 'scanner_mode': 'INI_SCANNER_TYPED'}) %}
csv
オプション配列の設定項目:
| 項目 | 例 | 説明 |
|---|---|---|
| encoding | UTF-8 | ファイルの文字コードを指定します。 |
| SKIP_EMPTY | true | ファイルの空行を読み飛ばします。 |
| delimiter | , | 区切り文字を変更したい場合に指定します。デフォルトは半角カンマです。 |
tsv
オプション配列の設定項目:
| 項目 | 例 | 説明 |
|---|---|---|
| encoding | UTF-8 | ファイルの文字コードを指定します。 |
| SKIP_EMPTY | true | ファイルの空行を読み飛ばします。 |
| delimiter | , | 区切り文字を変更したい場合に指定します。デフォルトはタブ文字です。 |
php
専用オプションはありません。phpファイルは配列などを return するスクリプトを用意して利用します。
json
オプション配列の設定項目:
| 項目 | 例 | 説明 |
|---|---|---|
| assoc | false | true を指定すると連想配列形式でjsonがデコードされます。false の場合は stdClassのオブジェクトが返さます。 |
ini
オプション配列の設定項目:
| 項目 | 例 | 説明 |
|---|---|---|
| process_sections | true | true を指定すると、セクション名と設定を含む多次元配列を返します。 デフォルトは false でセクションは扱いません。 |
| scanner_mode | INI_SCANNER_TYPED | スキャナーモードを文字列で指定します。'INI_SCANNER_RAW' を指定するとオプションの値はパースされません。'INI_SCANNER_TYPED' を指定すると型を可能な限り維持します。 |
text
専用オプションはありません。テキストファイルの内容を取得して返します。 デフォルトでは、txt 拡張子も text タイプとして扱いますが、この機能のタイプ名としては txt ではなく text になります。
共通オプション
各ファイルタイプ共通で利用できるオプションです。
| 項目 | 例 | 説明 |
|---|---|---|
| type | text | デフォルトでは拡張子から自動的にタイプが判定されます。csvファイルを配列ではなくテキストとして取得したい場合などにこのオプションを利用できます。 |
画像のリサイズ
ファイルコンテンツとしてアップロードした画像ファイルは、ファイル名を調整することで画像表示時にオンザフライでリサイズすることができます。 たとえば、/files/flower.jpg という画像ファイルの場合には、/files/flower_preview.jpg というファイル名でアクセスすると設定ファイルで定義されたサイズにリサイズすることができます。 ファイル名のドットの手前にアンダースコアとリサイズオプション名(先の例では「preview」)を指定すると、その設定に従って画像がリサイズされるというルールです。
リサイズ処理はファイルアップロード時ではなく、画像ファイルがリクエストされたタイミングで行われます。 リサイズされた画像はファイルとして保存されるため、2回目以降のリクエストではPHPに負荷は掛かりません。
画像設定ファイル(system/config/image.php)でリサイズに関する設定を行います。
| 項目 | 例 | 説明 |
|---|---|---|
| driver | gd | 画像を加工するライブラリのドライバを指定します。gd または imagick のいずれかを指定できますが、PHPの拡張モジュールとして有効になっている必要があります。 |
| options |
リサイズオプションを配列で指定します。キーがオプション名で、ネストした連想配列でラベル・幅・高さ・リサイズモードを指定します。
ラベルはコンテンツ編集画面のリサイズオプション表示名として利用されます。 リサイズモードは次のいずれかを指定できます。
|
|
| old_options | 旧リサイズオプション。ファイル削除や更新時にリサイズ済みのファイルを削除するために廃止したオプションを記述します。記述の仕方は options と同じです。 | |
| extensions | ファイルマネージャでプレビューモーダルを表示する拡張子を配列で指定します。 |
設定例:
<<?php
return [
/**
* 画像処理ライブラリ
* 'gd' or 'imagick'
*/
'driver' => 'gd',
/**
* リサイズオプション
* 'オプション名' => ['ラベル', 幅, 高さ, 'リサイズモード']
*
* リサイズモード:
* resize - アスペクト比固定(省略時のデフォルト)
* crop - 切り取って合わせる
* fill - 背景を埋めて合わせる
* stretch - 引き伸ばして合わせる
*/
'options' => [
// 管理画面で使用するため削除できません。
'large' => [
'label' => '大(800x600)',
'width' => 800,
'height' => 600,
],
'medium' => [
'label' => '中(400x300)',
'width' => 400,
'height' => 300,
],
'small' => [
'label' => '小(200x150)',
'width' => 200,
'height' => 150,
],
'preview' => [
'label' => 'プレビュー(500x500)',
'width' => 500,
'height' => 500,
'mode' => 'resize',
],
'thumb' => [
'label' => 'サムネイル(100x60)',
'width' => 100,
'height' => 60,
'mode' => 'resize',
],
],
/**
* 旧リサイズオプション
* ファイル削除や更新時にリサイズ済みのファイルを削除するために廃止したオプションを記述する
*/
'old_options' => [
],
/**
* 画像プレビュー対応拡張子
*/
'extensions' => [
'jpeg',
'jpg',
'png',
'gif',
'webp',
'svg',
],
];