カレンダー
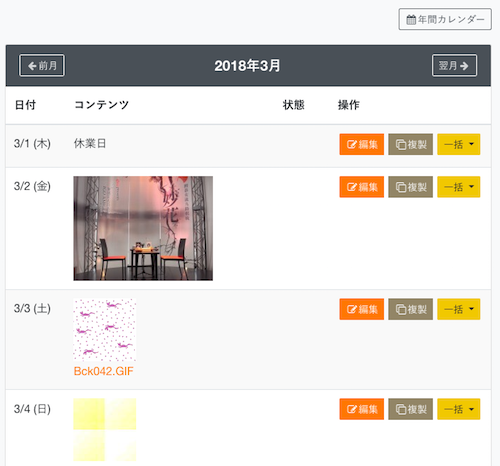
カレンダーコンテンツ
カレンダー形式で管理できるコンテンツです。カスタムフィールドを利用できます。
営業日カレンダーやイベントカレンダーの表示や、月毎の献立表を表示するようなケースで活用できます。

標準フィールド
カレンダーコンテンツは次の標準フィールドを持ちます。 標準フィールドの設定を変更したい場合は、標準フィールドのカスタマイズ を参考にしてください。
| フィールド名 | ラベル |
|---|---|
| name | 名前 |
| date | 日付 |
| published_at | 公開日時 |
カレンダーコンテンツ設定
カレンダーコンテンツの設定ファイルは system/config/calendars.php です。 この設定ファイルはPHPの配列で定義されます。配列のキーがコンテンツタイプ名になります。
設定ファイルのフォーマットと設定項目について説明します。
設定ファイルフォーマット:
<?php
return [
'コンテンツタイプ名' => [
// コンテンツタイプの設定項目
'inputs' => [
'標準フィールド名' => [
// 標準フィールドの設定項目
],
// ... 以降の標準フィールド設定
],
'fields' => [
'フィールド名' => [
// フィールドタイプの設定項目
],
// ... 以降のフィールドタイプ設定
],
],
// ... 以降のコンテンツタイプ設定
];
コンテンツタイプの設定項目
| 項目 | 例 | 説明 |
|---|---|---|
| label | イベント | 管理画面でコンテンツタイプの表示名として使われる。 |
| outline | イベント・休業日を登録します。 | 管理画面でコンテンツタイプの説明文として使われる。 |
| inputs | 標準フィールド設定。標準フィールドのカスタマイズ を参考にしてください。 | |
| fields | カスタムフィールド設定。カスタムフィールドページを参考にしてください。 | |
| first_day_of_week | 1 | 7日カレンダーの開始曜日を数字で指定します。 未設定の場合の値は 0 になり、日曜日から開始されます。月曜日から開始したい場合は 1 を指定します。 |
設定例:
'event' => [
'label' => 'イベント',
'outline' => 'イベント・休業日を登録します。',
'inputs' => [
'date' => [
'label' => 'イベント日付',
],
],
'fields' => [
'holiday' => [
'label' => '休業日',
'type' => 'checkbox',
'inputs' => [
'checkbox' => [
'options' => [
'on' => '休業日',
],
],
],
],
'content' => [
'label' => 'コンテンツ',
'type' => 'content',
],
],
'first_day_of_week' => 1,
],
カレンダーテンプレート
カレンダーコンテンツの1レコード(1日分)の内容を表示するための部分的なテンプレートを持つことができます。 コンテンツタイプ名が event の場合は、public/themes/{テーマ名}/views/calendar/event.twig がカレンダーテンプレートになります。 このテンプレートの中では、{{ field('content') }} のように記述することで、カレンダーコンテンツのフィールドを出力することができます。
カレンダーテンプレートを使ってレンダリングするためには、マンスリーカレンダーテンプレートなどで calendar() 関数を使います。
{{ calendar(day.content) }}
この場合、引数の day.content がカレンダーオブジェクトです。
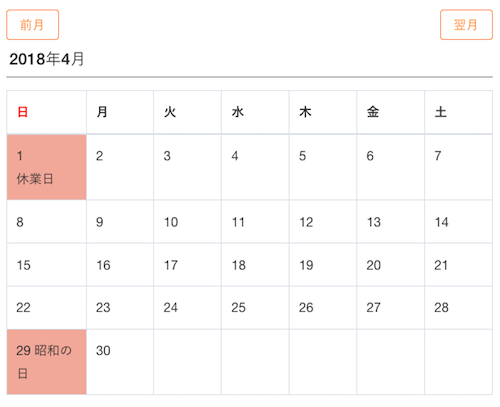
マンスリーカレンダーテンプレート
1ヶ月分のカレンダ−を出力するためのマンスリーカレンダーテンプレートを持つことができます。 コンテンツタイプ名が event の場合は、public/themes/{テーマ名}/views/calendar/monthly/event.twig がマンスリーカレンダーテンプレートになります。
マンスリーカレンダーテンプレートを使ってレンダリングするためには、ページテンプレートなどで monthly_calendar() 関数を使います。
{{ monthly_calendar(options.content, archive.getDateString(), options.month) }}
この場合、引数の options はカレンダーアクションのオプション設定値が入っています。
第1引数はコンテンツタイプ名を指定します。
第2引数は表示する月の日付を文字列で指定します。例: 2018-07-01
第3引数は表示する月数を数値で指定します。省略した場合のデフォルト値は 1 です。

プレビューテンプレート
カレンダー編集画面のプレビューパネルは、フィールドの内容を順番に出力するデフォルトのプレビューテンプレートでレンダリングされます。 専用のプレビューテンプレートを用意することもできます。 コンテンツタイプ名が event の場合は、public/themes/{テーマ名}/views/calendar/preview/event.twig がプレビューテンプレートになります。 プレビューテンプレートは、HTML全体をレンダリングできるテンプレートを用意します。