テーマファイル作成
ここでは、基本的なテーマの制作方法について解説します。
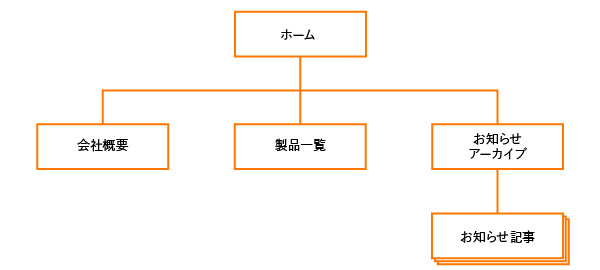
サンプルテーマのページ構成
今回制作するサンプルサイトの構成は以下のとおりです。

- ホーム…メイン画像、メインタイトル、最新のお知らせ3件を表示します
- 会社概要・製品一覧ページ…共通のページテンプレートを使い、別々のコンテンツを表示します
- お知らせ…アーカイブと記事ページで構成されます
各ページに含まれるコンテンツ
それぞれのページのコンテンツを表示するため、以下のカスタムフィールドを設定します。
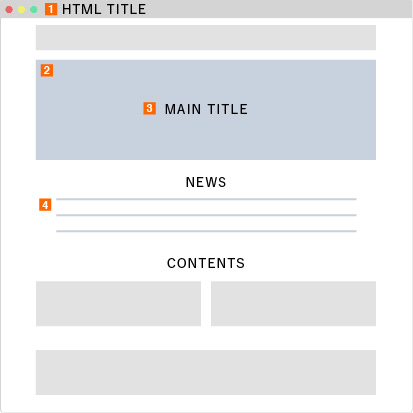
ホーム

- HTMLタイトル
- メイン画像
- メイン画像
- 最新3件のお知らせ
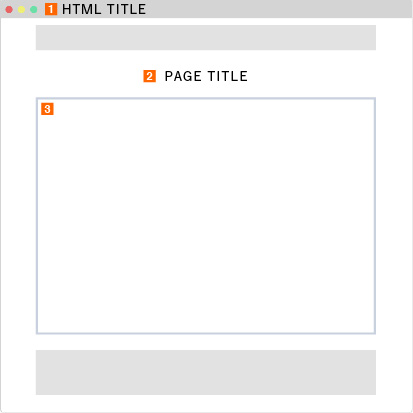
会社概要・製品一覧

- HTMLタイトル
- ページタイトル
- コンテンツ
お知らせ
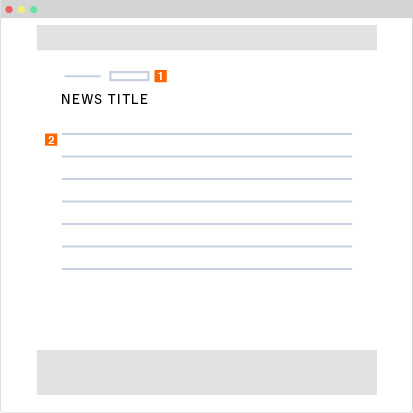
お知らせ記事

- お知らせ種類
- コンテンツ
投稿タイトルと日付は、ページの標準フィールドを利用して表示します。
お知らせアーカイブ

- HTMLタイトル
- 記事一覧
- アーカイブメニュー
システム管理画面での設定
サイトの構成が決まったら、システムメニュー > 設定 でテーマファイルや各ページの設定をおこないます。
CMS設定

CMS設定のファイルは system/config/cms.php です。
ここでは、公開サイトのURLとテーマファイル名などを設定します。
<?php
return [
/* 公開サイトURL */
'site_url' => '/',
/* テーマ */
'theme' => 'me_theme',
// ... 以降のCMS設定
];- 公開サイトURL
- 公開するサイトのURLを設定します。
- テーマ
- テーマファイル名を指定します。
ここではme_themeというテーマ名を指定するので、テーマファイルは/themes/me_theme/ ディレクトリ以下に格納されます。
ページ設定
ページ設定ファイルは /system/config/pages.phpです。
ページ設定画面では各ページのコンテンツに関する設定をおこないます。
ホームのページ設定
サイトのトップページに関する設定を記述します。ホームでは、
- HTMLタイトル(titleタグとして出力される部分)
- メイン画像
- メインタイトル
の3箇所が編集可能な部分です。
3つのカスタムフィールドを設定するので、fields項目での指定は以下のようになります。
<?php
return [
/* ホーム(サイトトップ) */
'home' => [
'dir' => '/',
'inputs' => [
'date' => [
'hidden' => 1,
],
],
'fields' => [
'html_title' => [
'label' => 'HTMLタイトル',
'type' => 'text',
],
'main_image' => [
'label' => 'メイン画像',
'type' => 'image',
],
'main_title' => [
'label' => 'メインタイトル',
'type' => 'textarea',
],
],
],
// ... 以降のページ設定- HTMLタイトル
- titleタグの中に出力されるので、フィールドタイプはtextを指定します。
- メイン画像
- 管理画面から画像をアップロードして表示するので、imageを指定します。
- メインタイトル
- 一行で表示する場合はtextを、改行を入れたい場合はtextareaを指定します。
汎用ページのページ設定
汎用ページに関する設定を記述します。今回作成するテーマファイルの場合は「会社概要」「製品一覧」ページが汎用ページに該当します。
汎用ページでは、
- HTMLタイトル
- ページタイトル
- コンテンツ
の3箇所が編集可能な部分となるので、これら3箇所に対応したfields項目を設定します。
/* ページ */
'page' => [
'label' => 'ページ',
'outline' => '汎用ページです。',
'fields' => [
'html_title' => [
'label' => 'HTMLタイトル',
'type' => 'text',
],
'page_title' => [
'label' => 'ページタイトル',
'type' => 'text',
],
'content' => [
'label' => 'コンテンツ',
'type' => 'content',
],
],
],- HTMLタイトル
- フィールドタイプtextを指定します。
- ページタイトル
- ページ上部に表示されるコンテンツの大見出しです。フィールドタイプはtextを指定します。
- コンテンツ
-
コンテンツの本文部分になります。
テキスト、画像など様々な要素が入るため、フィールドタイプはcontentを指定します。
お知らせのページ設定
お知らせページに関する設定を記述します。
今回作成するテーマファイルでは、投稿したお知らせの一覧を表示するアーカイブページと、お知らせ記事のページを用意します。
お知らせ記事では、
- ページタイトル
- お知らせの種類
- コンテンツ
の3箇所が編集可能な部分となるので、これら3箇所に対応したフィールドを設定します。
また、お知らせの種類として"News" "Event" "Other"の3種類を用意し、記事の投稿時に選択できるようにしておきます。
'info_article' => [
'label' => 'お知らせ記事',
'outline' => 'お知らせの記事を管理します。',
'dir' => '/information/article/',
'sitemap' => 0,
'inputs' => [
'filename' => [
'value' => 'item',
],
],
'fields' => [
'info_type' => [
'label' => 'お知らせ種類',
'type' => 'radio',
'output_template' => 'info_type',
'inputs' => [
'radio' => [
'label' => 'お知らせ種類',
'rule' => 'required',
'value' => 'news',
'options' => [
'news' => 'News',
'event' => 'Event',
'other' => 'Other',
],
],
],
],
'content' => [
'label' => 'コンテンツ',
'type' => 'content',
],
],
],
また、お知らせのアーカイブを表示するページの設定もおこないます。
上記の設定に続けて、お知らせのアーカイブ表示用ページの設定を以下のようにおこないます。
'info_archive' => [
'label' => 'お知らせアーカイブ',
'outline' => 'お知らせを年別に表示します。',
'dir' => '/information/',
'action' => 'archive',
'options' => [
'base_type' => 'page',
'content' => 'info_article',
'route' => '/information/archive/{year}.html',
'month' => 12,
'offset_month' => 0,
'blank' => 0,
'sort' => 'desc',
'link_format' => 'Y年',
],
'fields' => [
'html_title' => [
'label' => 'HTMLタイトル',
'type' => 'text',
],
'content' => [
'label' => 'コンテンツ',
'type' => 'content',
],
],
],
];各ページのテーマファイル作成
ページの設定が完了したら、それぞれのページ用のテンプレートファイルを作成します。
テーマ名をme_themeとして同名のフォルダを/themes/の中に作成し、その中に各テンプレートファイルを格納していきます。
ベースとなるテンプレート
まず、ベースとなるテンプレートファイルを作成します。このファイルにはヘッダー、コンテンツ、フッターが含まれ、コンテンツ部分の内容がページによって異なります。
画像やcss、jsファイルなどは、assetsフォルダを作り格納します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>{{ html_title|default() }} - {{ _site.name }}</title> 1
<link rel="stylesheet" href="{{ theme('assets/css/style.css') }}"> 2
</head>
<body>
<div id="wrap">
<header class="headerContainer">
<!-- ヘッダー -->
</header>
{% block content %}{% endblock %} 3
<div class="breadcrumb-wrap ">
{{ include('cms/views/partials/breadcrumbs.twig') }} 4
</div>
<!-- 以下フッター -->
</body>
</html>- 1 titleタグ
- ージ設定で用意した「HTMLタイトル」フィールドの内容がtitleタグの中に出力されます。
- 2 CSS・JS等外部ファイルの読み込み
- テーマファイル内のパスを記述します。
- 3 コンテンツ部分
- ページによって内容が異なるコンテンツの部分をblockタグで定義します。
- 4 パンくずリスト
- ここではCMSで用意されているテンプレートを読み込んで利用してます。
表示や内容をカスタマイズしたい場合は、breadcrumbs.twigの内容をコピーしてテーマファイル内に記述してください。
ベースとなるファイルを作成したら、ファイル名をdefault.twigとし、public/themes/me_theme/views/baseフォルダに保存します。
サンプルテーマの場合、以下のようなディレクトリ構造となります。
me_theme |-- assets 外部ファイル用ディレクトリ | |-- img | |-- css | |-- js |-- views 各テンプレートファイル用ディレクトリ | |-- base [テンプレート]基本ページ | |-- page [テンプレート]各ページ `--
ホーム用テンプレート
次に、ホーム用テンプレートファイルを作成します。
ホーム以下、全てのページはdefault.twigをベースとしているので、blockタグで定義された部分に上書きする内容のみを記述します。
{% extends '@site/base/default.twig' %} 1
{% set html_title = page.fields.html_title.text %} 2
{% block content %}
{% if page.fields.main_image.src is not empty %} 3
{% set mainImage = page.fields.main_image.src|resize(page.fields.main_image.resize) %}
{% endif %}
<div class="mv" style="background-image:url('{{ mainImage }}')">
<div class="mv-copy">
{{ field('main_title') }} 4
</div>
</div>
<div class="content">
<div class="content-inner">
<div class="home-news">
<h2 class="section-heading"><span>News</span></h2>
<div class="home-news-contents">
{% for item in latest('info_article', 3) %} 5
<div class="news-item">
<div class="meta">
<div class="date">{{ item.date|date('Y/m/d') }}</div>
<div class="cat">{{ field('info_type', item) }}</div>
</div>
<div class="news-title"><a href="{{ item.path }}">{{ item.name }}</a></div>
</div>
{% endfor %}
</div>
<div class="btn-news-list"><a href="/information/">お知らせの一覧へ</a></div>
</div>
//・・・後略
</div>
</div>
{% endblock %}- 1 extendsタグ
- 先に作成したbase.twigを継承することを宣言します。
- 2 HTMLタイトル
- ホームのページ編集画面で、HTMLタイトルとして入力した内容がtitleタグとして表示されます。
- 3 メイン画像
- ホームページのページ編集画面でメイン画像をアップロードしている場合は、画像のパスが変数に設定されます。
- 4 メインタイトル
- ホームのページ編集画面で、メインタイトルとして入力した内容をここに表示します。
- 5 最新のお知らせ記事
- お知らせページから最新3件の記事を表示するように設定しています。
ホーム用テンプレートはファイル名をhome.twigとし、/themes/me_theme/views/pageフォルダに保存します。
以下、各ページ用のテンプレートファイルはすべてこのフォルダに保存してください。
汎用ページ用テンプレート
ここでの汎用ページとは、「会社概要」と「製品」のページが該当し、blockタグで定義された部分にそれぞれ異なるコンテンツが入ります。
{% extends '@site/base/default.twig' %} 1
{% set html_title = page.fields.html_title.text %} 2
{% block content %}
<div class="content">
<div class="content-inner">
<h2 class="section-heading"><span>{{ field('page_title') }}</span></h2> 3
{{ field('content') }} 4
</div>
</div><!-- /.content -->
{% endblock %}- 1 extendsタグ
- 2 HTMLタイトル
- 3 ページタイトル
- ページ編集画面でページタイトルとして入力した内容をここに表示します。
- 4 コンテンツ
- ページ編集画面でコンテンツとして入力した内容をここに表示します。
汎用ページはファイル名をpage.twigとして保存します。
お知らせ記事ページ用テンプレート
お知らせとして投稿された記事を個別に表示するためのテンプレートです。
{% extends '@site/base/default.twig' %} 1
{% block content %}
<div class="content">
<div class="content-inner">
<h2 class="section-heading"><span>Information</span></h2>
<div class="news-contents">
<div class="news-header">
<div class="meta">
<div class="date">{{ page.date|date('Y/m/d') }}</div>
<div class="cat">{{ field('info_type') }}</div>
</div>
<h3 class="news-title">{{ page.name }}</h3> 2
</div>
<div class="news-body">
{{ field('content') }} 3
</div>
<div class="btn-back"><a href="/information/">一覧に戻る</a></div>
</div>
</div>
</div><!-- /.content -->
{% endblock %}- 1 extendsタグ
- 2 投稿タイトル
- お知らせ記事の各ページの編集画面にある「名前」で入力した内容が入ります。
- 3 コンテンツ
- コンテンツ欄に入力した内容が投稿本文として表示されます。
お知らせ記事ページは、ページ設定ファイル(/system/config/pages.php)でコンテンツタイプ名をinfo_articleとしているので、ファイル名をinfo_article.twigとして保存します。
お知らせアーカイブ用テンプレート
お知らせ記事の一覧を表示するページのテンプレートです。
{% extends '@site/base/default.twig' %} 1
{% set html_title = page.fields.html_title.text %} 2
{% block content %}
<div class="content">
<div class="content-inner">
<h2 class="section-heading"><span>Information</span></h2>
{{ field('content') }}
<div class="news-list">
<div class="news-contents">
{% for item in archive.items %} 3
<div class="news-item">
<div class="meta">
<div class="date">{{ item.date|date('Y/m/d') }}</div>
<div class="cat">{{ field('info_type', item) }}</div>
</div>
<div class="news-title"><a href="{{ item.path }}">{{ item.name }}</a></div>
</div>
{% endfor %}
</div><!-- /.news-contents -->
<div class="news-archive">
<h4 class="archive-title">Archive</h4>
{{ include('cms/views/partials/monthly_archive.twig') }} 4
</div><!-- /.news-archive -->
</div><!-- /.news-list -->
</div>
</div><!-- /.content -->
{% endblock %}- 1 extendsタグ
- 2 HTMLタイトル
- 3 アーカイブの出力
- アーカイブの対象となるコンテンツを表示するために、archive.items から個々のお知らせ記事データを取り出して item 変数にセットします。 for タグ内では、item 変数を使って日付・お知らせの種類・ページ名を表示します。
- 4 アーカイブメニュー
- アーカイブメニューを表示します。ここではアーカイブリンクリストの部品テンプレートを呼び出して利用しています。
お知らせの一覧ページは、ページ設定ファイル(/system/config/pages.php)でコンテンツタイプ名をinfo_archiveとしているので、ファイル名をinfo_archive.twigとして保存します。
その他のテンプレート
404ページ
404ページの設定をおこなう場合は、404.twigファイルを作成してエラーメッセージ等を記述します。
404ページの例:
{% extends '@site/base/default.twig' %}
{% block content %}
<div class="content">
<div class="content-inner">
<h2 class="section-heading"><span>{{ page.name }}</span></h2>
<p>お探しのページを見つけることができませんでした。ページは移動したか、削除された可能性があります。</p>
<p><a href='{{ homeUrl }}'>トップページに移動する</a></p>
</div>
</div><!-- /.content -->
{% endblock %}ダッシュボードでの各種設定
テーマファイルが完成したら、CMSのダッシュボードで各ページの設定、入力を行います。
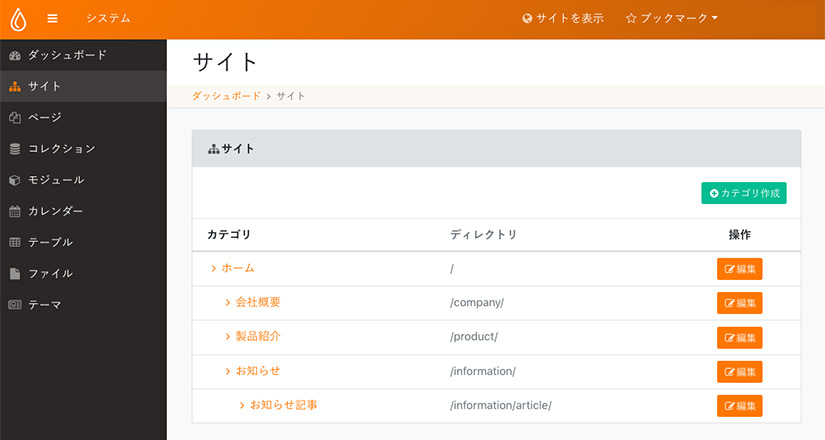
カテゴリの設定
カテゴリはドキュメントルート内のディレクトリにあたり、コンテンツの設計に従って各ページが属するカテゴリをあらかじめ作成しておく必要があります。
ダッシュボードのカテゴリ作成(ホームメニュー > サイト > カテゴリ作成)で、今回制作するサイトに必要なカテゴリを登録します。

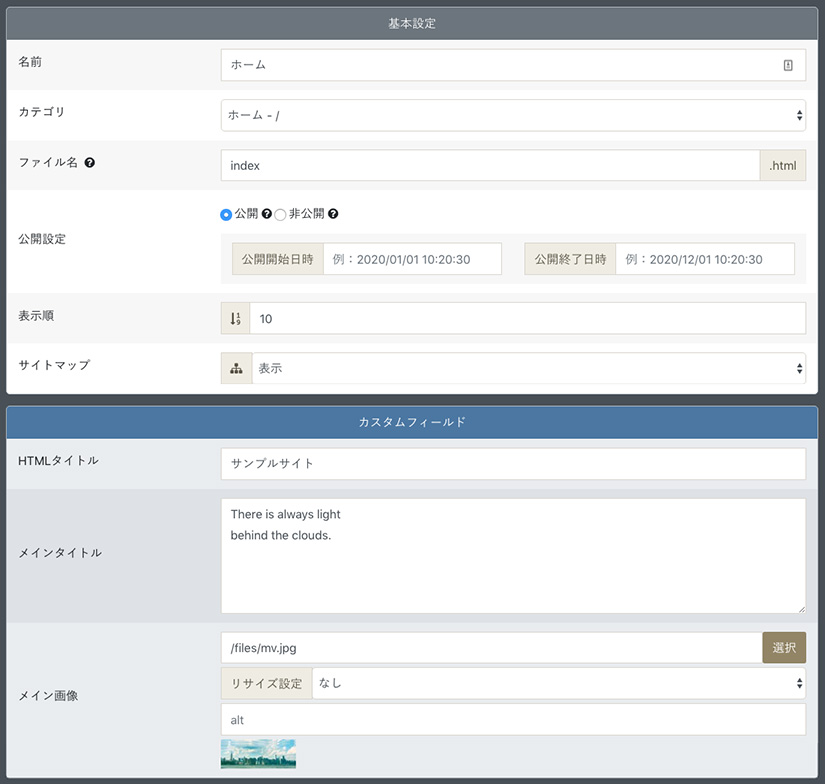
ホームの内容を入力する
次に、サイトのトップページとなるホームの編集をおこないます。ダッシュボードの ページ > ホーム を選んで編集画面を開きます。

基本設定ではページの名前とファイル名を入力します。
また、基本設定の下にページ設定で定義したカスタムフィールドが表示されるので、
- HTMLタイトル
- メインタイトル
- メイン画像
をそれぞれ入力します。
入力が終わったらページ上部にあるナビゲーションから「作成する」(更新する)ボタンを押してページの内容を保存してください。
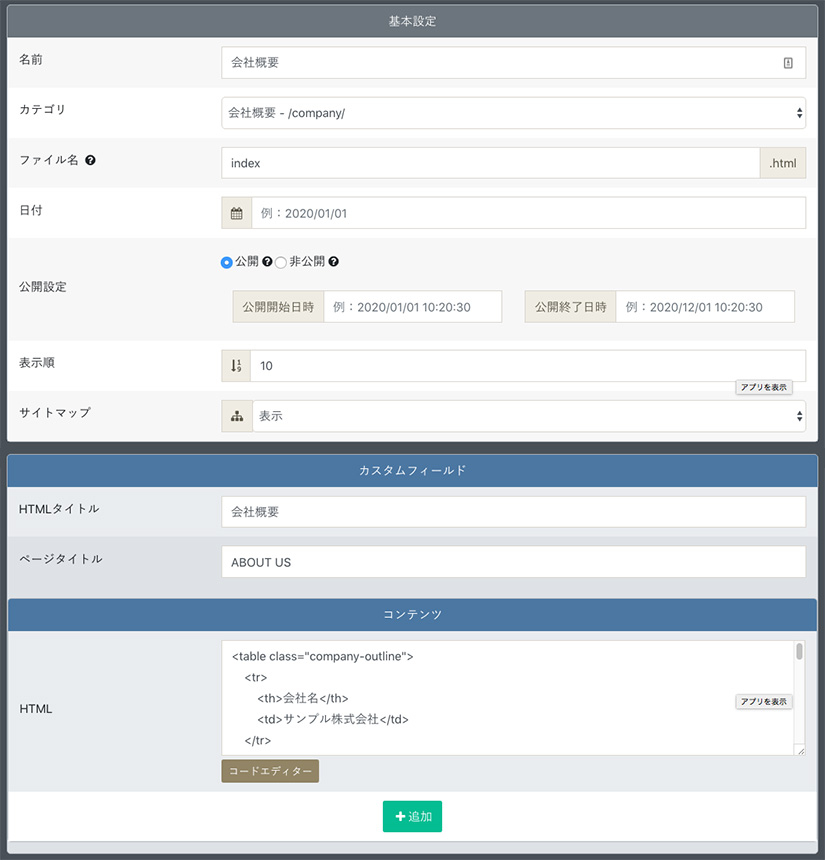
汎用ページの内容を入力する
「会社概要」「製品一覧」は汎用ページとして作成するので、ダッシュボードの ページ > ページ を選び、新規ページを作成します。
「会社概要」のページ編集画面ではカテゴリを「会社概要」に、「製品一覧」のページ編集画面ではカテゴリを「製品一覧」に設定し、それぞれファイル名をindexとします。

次に、それぞれ
- HTMLタイトル
- ページタイトル
- コンテンツ
を入力します。入力が終わったらページ上部にあるナビゲーションから「作成する」(更新する)ボタンを押してページの内容を保存してください。
お知らせページの作成
「お知らせ」では一覧ページと記事ページが存在するので、それぞれのページを編集します。
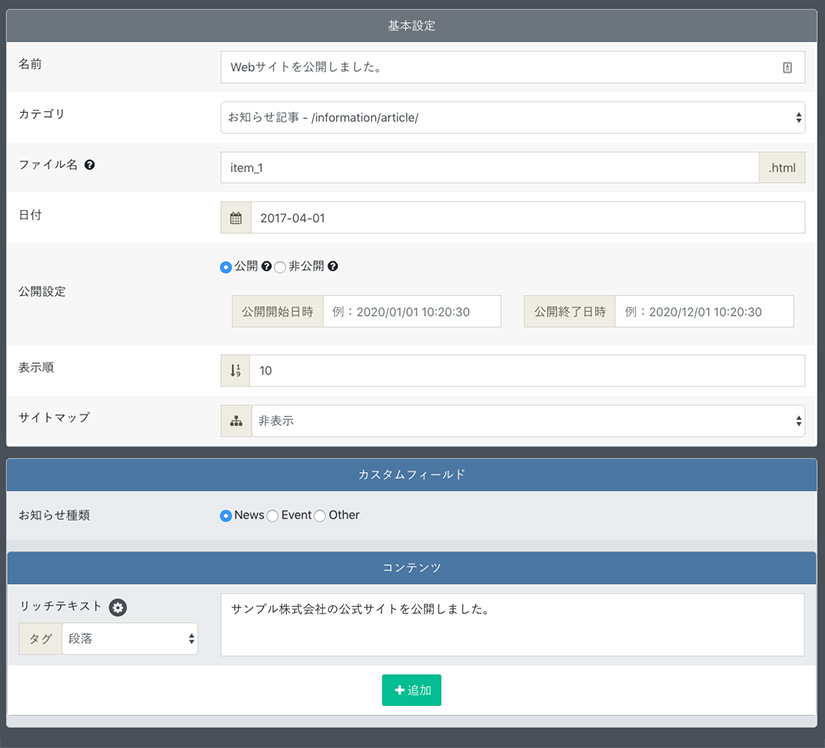
お知らせ記事を入力する
まず、ダッシュボードの ページ > お知らせ を選び、この中に個別の記事ページを作成していきます。

お知らせ記事の編集画面では、
- 名前…投稿のタイトル
- ファイル名…他の記事と重複しないよう任意のファイル名を設定します
- 日付…記事の投稿日時として扱われます
を入力します。また、カスタムフィールドとして設定した、
- お知らせ種別…いずれか1つを選択
- コンテンツ
を合わせて入力します。完了したら「作成する」(更新する)ボタンを押して保存してください。
お知らせアーカイブの出力
次に ページ > お知らせアーカイブ を選び、ページを編集します。
お知らせの一覧ページは記事のリストのみでコンテンツは不要なので、ここではHTMLタイトルのみを設定します。
完了したら内容を更新して保存してください。
動作と表示の確認
記事を入力したらお知らせのページを開き、ページの内容とサイドバーに表示されているナビゲーションを確認します。
問題がなければテーマファイルの作成は完了です。