リッチテキスト (rich)
概要

リッチテキスト編集をするためのMEタグ。
文字を太字にしたり文字色を指定するなど、文字列を装飾することができます。
| フォーマット | 〜 |
|---|---|
| 包含可能MEタグ | なし |
属性
| ID | MEタグ識別子。MEタグを識別するためのID名です。一つのテンプレート内で同じIDを複数指定することはできません。つまり一意である必要があります。 入力値が空のままだと自動でIDが割り当てられます。 IDは先頭の一文字を英字にして、英字、数字、ハイフン( - )、アンダースコア( _ )のみで入力してください。 |
|---|---|
| cols | ページ編集フォームのtextarea要素のcols属性を指定します。 |
| rows | ページ編集フォームのtextarea要素のrows属性を指定します。 ※文字数により400pxまでは自動的にリサイズされます。 |
| style | ページ編集画面の入力ボックスのstyle属性を指定します。 一部、反映されない属性もあります。 |
| edit_icon | 編集アイコン表示を「あり」にすると、編集可能領域を示す枠線の代わりにアイコンが表示されます。 |
| ref_id | 参照するMEタグのIDを指定します。この属性に指定がある場合は、ページ編集画面で入力ボックスは出現しません。公開サイト側では、指定したIDの値を表示します。 ref_page_idの指定が無い場合は、同じページ内のMEタグを参照します。 ref_page_idの指定がある場合は、指定されたページ内のMEタグを参照します。 |
| ref_page_id | 別ページのMEタグを参照する場合に指定します。この属性を指定した場合は、ref_idも指定する必要があります。 |
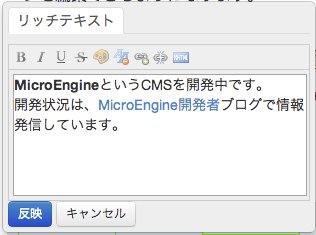
使用例
<span style="font-weight: bold;">MicroEngine</span>というCMSを開発中です。<br> 開発状況は、<a href="http://d.hatena.ne.jp/kawagooch/">MicroEngine開発者</a>ブログで情報発信しています。
備考
リッチテキストエディターで表示するボタンを変更したい場合は、設定ファイル編集画面で rich_editor_button を設定します。