画像タグ (img)
概要

画像を扱うためのMEタグ。
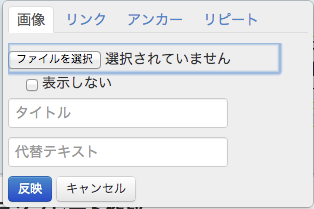
ページ編集画面では、fileタイプのinput要素でアップロードする画像ファイルを選択します。
公開サイト側では、画像を出力します。
画像タグの開き・閉じタグ内のA要素やIMG要素の属性は出力する際に引き継がれます。
| フォーマット | 〜 |
|---|---|
| 包含可能MEタグ | なし |
属性
| ID | MEタグ識別子。MEタグを識別するためのID名です。一つのテンプレート内で同じIDを複数指定することはできません。つまり一意である必要があります。 入力値が空のままだと自動でIDが割り当てられます。 IDは先頭の一文字を英字にして、英字、数字、ハイフン( - )、アンダースコア( _ )のみで入力してください。 |
|---|---|
| resize | 画像の縮小サイズを指定します。指定値がない場合は、システムのデフォルト値(幅800px,高さ600px)に縮小されます。 幅と高さを"400x300"のように小文字のxで2つの値を連結して指定します。 複数サイズを指定したい場合は、カンマ区切りで指定します。 例: 100x80,800x600 この場合、先頭の"100x80"がその画像のデフォルトサイズになります。 |
| suffix | 複数のリサイズ値を指定している場合に、表示する画像を指定します。 この値を省略するとデフォルトの画像を表示します。リサイズ値の2つ目の縮小サイズの画像を表示したい場合は"2"を指定します。 |
| self_link | 画像へのリンク作成機能。複数のリサイズ値を指定している場合に、指定した画像へのリンクを自動的に作成します。 例:2 このように指定すると、画面にはデフォルトサイズの画像を表示しているがクリックするとリサイズ値の2つ目の縮小サイズの画像に遷移します。 画面には小さいサイズの画像を表示しておいて、クリックすると大きめの画像を表示するようなケースで利用できます。 |
| style | ページ編集画面の入力ボックスのstyle属性を指定します。 |
| anchor | 自動アンカー機能。この機能を有効にすると、入力内容の前にa要素を出力します。 a要素のid属性とname属性は、MEタグIDの値となります。 リピート内の場合は、"-"とリピート NoをMEタグIDに付加した値となります。 例えば、MEタグIDが"me1"で、リピート内の3っ目のグループの場合は、"me1-3"となります。 |
| ref_id | 参照するMEタグのIDを指定します。この属性に指定がある場合は、ページ編集画面で入力ボックスは出現しません。公開サイト側では、指定したIDの値を表示します。 ref_page_idの指定が無い場合は、同じページ内のMEタグを参照します。 ref_page_idの指定がある場合は、指定されたページ内のMEタグを参照します。 |
| ref_page_id | 別ページのMEタグを参照する場合に指定します。この属性を指定した場合は、ref_idも指定する必要があります。 |
| ref_link | 参照先へのリンクを有効にするかどうかを指定します。初期値は無効です。 「有効」にすると、参照先へのリンクが作成されます。 「有効(anchor)」にすると、アンカー指定(フラグメント)付きで参照先へのリンクが作成されます。 |
| initial_value | ページ新規作成時のMEタグの初期値を指定します。 |
| file_name | 書き出す画像ファイルのファイル名を指定します。 これを指定しない場合は、ランダムなファイル名でファイルを書き出します。 |
| exclude_attr | ページ編集画面の入力データの適用を除外する属性を指定します。 参照機能利用時に有用な機能です。 例えば、画像のリンクに「新規ウインドウで開く」を指定した場合でこの画像を別ページで参照している場合は、参照しているページでも「新規ウインドウで開く」が有効になります。 同じサイト内のリンクなので新規ウインドウで開きたくない場合は、この機能を利用することでページ編集画面の指定内容を除外して新規ウインドウを開かずに画面遷移させることが可能です。 以下の属性を指定できます。","(カンマ)区切りで複数指定できます。
|
使用例1
シンプルな使用例。<img src="image/logo.png" width="200px" height="100px">
使用例2
別ページのシングル・マルチ参照を使った使用例。マルチタイプのニュースリリースページでは大きな画像を表示して、シングルタイプのホームでは小さい画像を表示するパターン。
- ニュースリリースページ
テンプレートID:1
テンプレートタイプ:multi
... <div> <h2>News Title</h2> <div class="image-section"> <img src="images/img-post.jpg"/> </div> ...
ニュースリリースページは、multiタイプのテンプレートを作成する。
imgタグでは、サムネイルを作成するために2つのサイズをresize属性に指定する。 - ホーム
テンプレートID:2
テンプレートタイプ;single
... <div> <h3>News</h3> <ul> <li> News Title <br /> <img src="images/img-post.jpg"/> </li> </ul> </div> ...
ホームでは、ニュースリリースページのタイトルと画像を一覧表示するために、repeatタグを使いref_template_id属性にニュースリリースページのテンプレートIDを指定する。
repeatタグ内はニュースリリースページのMEタグを参照できるので、imgタグを使いref_id属性に"news_image"を指定する。
ホームではresize属性の2つ目の指定サイズの画像を表示するために、suffix属性に"2"を指定する。これにより、resize属性の2つ目のサイズ(幅100px, 高さ100px)以下にリサイズされた画像を表示できる。
画像をクリックすると該当するニュースリリースページに遷移させるために、ref_link属性に"on"を指定する。